içerikteki site sayesinde javascript dosyalarınızı kısaltabilir, değiştirebilirsiniz. Bu sayede sitenize daha hızlı girilecek, trafik azalacak ve kodlarınızı kolayca alıp kullanamayacaklardır.
Bir senedir yayında olan, yapmış olduğum bir sitede ciddi derecede trafik artması sonucunda inceleme yapmak zorunda kaldım. Normalde ayda en fazla 5 gblik trafik oluşturan site, son zamanlarda 50 gblik trafik oluşturuyordu. Cpanel üzerinden En son ziyaretçiler, hata günlüğü gibi başlıklara girdiğimde belirli iplerden sürekli istek geldiğini gördüm. ip numaralarına whois çektiğimde yandexe ait botlar olduğunu gördüm. İnternette de araştırma
Daha önce wordpress dersi yayınlamıştım. WordPress geliştikçe yeni bir ders hazırlama ihtiyacı doğdu. Bu videoda WordPresste hazır temalardan site yapımı, sayfalar, yazılar, kategoriler, eklentiler, bileşenler örnekleriyle bir site hazırladım. İstek olursa veya boş vakit bulursam sabit sayfa yapımı, ekstra eklentiler, woocommerce eticaret eklentisi, jetpack eklentileri gibi konuların videosunu da çekebilirim. Videoyu hd veya full hd çözünürlüklerde izleyebilirsiniz. iyi seyirler.
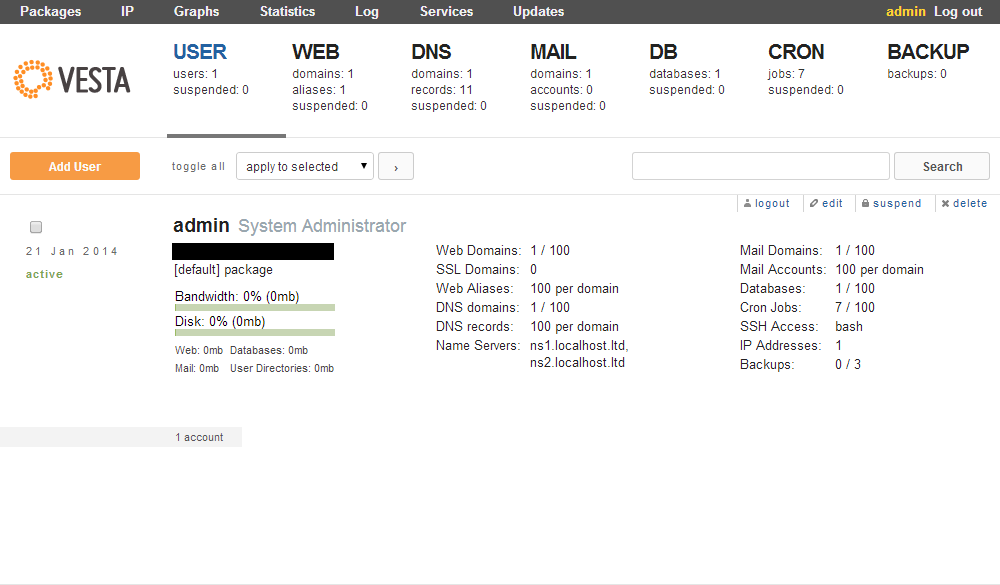
Not: http://www.arifceylan.com/sunucu-kiralama-name-server-tanimlama-ders-1/ adresindeki yazının devamıdır. Sunucuya/vpse bağlanma, vesta panel kurulumu. Sunucumuza bağlanmak için kullanacağımız programın adı putty. Puttyi kendi sitesinden kolay bir şekilde indirebilirsiniz. You can download putty here yazan yere tıklamanız gerekiyor. Programı çalıştırdıktan sonra ip adresini yazıp opene tıklayalım. Root olarak sisteme bağlanacağız. Kullanıcı adı root, şifre de digitalocean dropletimiz için üretilen şifre. Bu şifreyi bilmiyorsanız digitaloceanda dropletinize girip
Bu yazımda hosting yönetimi için kendi sunucunuzu nasıl kuracağınızı, vps kurulumunu, kullanımını, panel kurulumunu, name server ayarlarını anlatacağım. Çok fazla hostinginiz varsa, reseller, hosting ücretleri fazla geliyorsa ve yavaşsa, kendinize özel driverları kurdurmakta zorlanıyorsanız ve çok fazla para vermek istemiyorsanız yapacağınız işlem sunucu kiralayıp yönetmektir. Sunucu kiralamak için en çok kullanılan sistemlerden bir tanesi olan digitaloceanı anlatacağım. Digitaloceanda en düşük
Html5 canvas javascript frameworkler. Html5 canvas ile şekil çizme, maskeleme, koordinatlar vs. gibi yazıları daha önce yazmıştım. Daha da ilerisine gidip sürükle bırak uygulamalar, animasyonlar, oyunlar yapmak istiyorsanız html5 canvas-js üçlüsü sizi biraz zorlayabilir. Bu etapta işinizi kolaylaştırmak için yazılmış hazır frameworkler var. Kineticjs, fabricjs, paperjs, createjs bunlardan bazıları. Kineticjsi daha önce uygulamalarımda kullandım ama şu an kineticjse destek veren
Html5 canvas ile bir resim çağırarak o resme dairesel bir maske uygulayacağız. öncelikle canvasımızı yazalım.
html5 canvas içerisinde kullandığımız restore ve save komutları o anki durumu kaydetmek ve çağırmak için kullanılır. Bir örnekle açıklayayım.
Html5 canvas kullanımı Canvas html5 ile gelen yeni bir etikettir. Canvas ortamı üzerinde çizimler yapabilir, resimler ekleyebilir, animasyonlar oluşturabilir, hatta oyunlar hazırlayabilirsiniz. Kullanımı <canvas id=”canvasim” width=”500″ height=”500″ style=”border:1px solid #000″> Tarayıcınız canvası desteklememektedir. </canvas> Şeklindedir. Tarayıcı canvası desteklemiyorsa etiket arasındaki yazı gözükecektir. Html kodlarıyla canvas etiketini ekledik. Canvasa müdahale etmek, çizimler yapmak için javascripti kullanmamız gerekiyor. <script type=”text/javascript”> var c=document.getElementById(“canvasim”);
Web sitenizde mobil ve masaüstü için iki ayrı tasarım yaptıysanız mobil tarayıcı kontrolünü javascriptte navigotor.useragent fonksiyonu ile yapabilirsiniz. navigator.useragent bize tarayıcı bilgisini vermektedir. Örneğin bir x değişkenine bu değeri aktaralım. var x = “User-agent bilgisi: “ + navigator.userAgent; Bunu yazdırmaya kalktığımızda User-agent bilgisi: Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/38.0.2125.111 Safari/537.36 gibi bir sonuçla karşılaşırız. Buradaki bilgiyi